1.箭头函数和bind的使用不当
类函数里声明方法的时候最好一次声明,只定义一次,什么意思,我们知道在类里面声明方法然后传递出去调用的时候this会丢失,一般用bind或者箭头函数解决,但是我们也要避免两种书写方式,即避免传子组件props的时候写内敛箭头函数或者内敛的bind方式,因为这时候如果我们在子组件调用这个函数,父组件state改变重新渲染后,this.xxx()}或者每次会返回一个新的函数对象,props改变后,子组件也会重新渲染,这就造成了不必要的性能浪费。
2.key值的命名不当
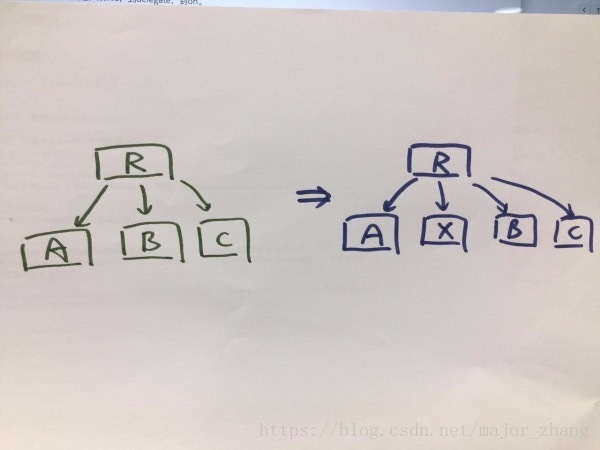
我们遍历数据的时候喜欢用map顺便把子节点的key设置成map的key,这样当数据改变,比如上面的在第二个位置新添了一个X节点的时候,上次的B是赋值为1,下次同样的节点B被赋值为2,这样同样的DOM却被赋值了不同的key值就会造成不可预料的结果。我们要想办法至少在同一组里保持key的一致性,这也是保持DOM的稳定性。react的virtual dom和diff算法也正是建立在DOM稳定性的前提下的高效性。
3.动态的节点需不需要设置key
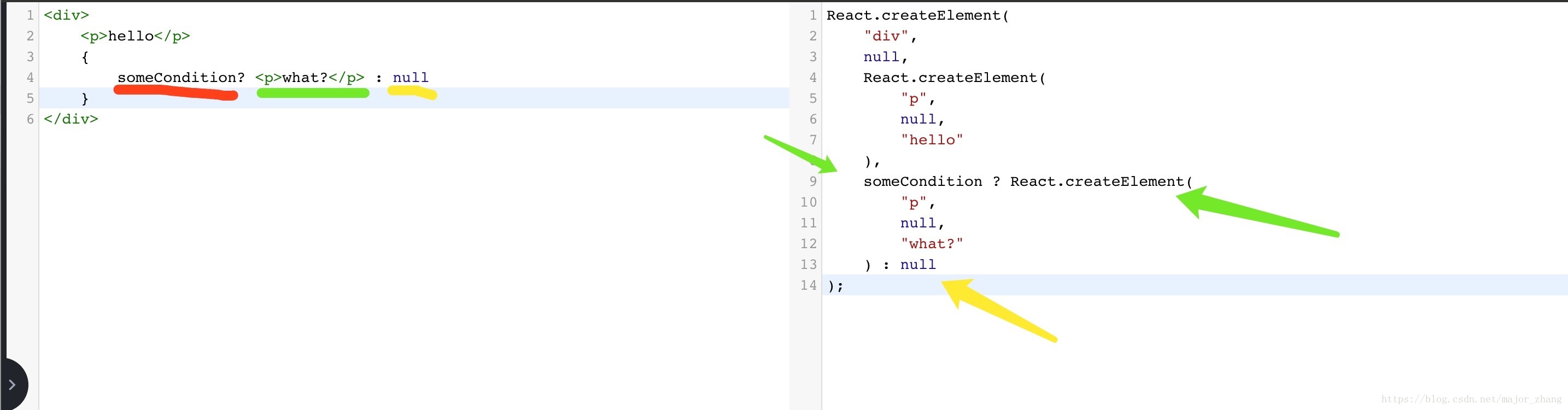
刚刚上面也说了DOM节点我们一般会设置一个key值,但是当出现这种情况下的dom节点的时候呢。
hello
{ someCondition?what?
: null }world
JSX的本质就是一个轻量级javascript对象,在babel转译下变成createElment函数的嵌套,这个对象存的值依次为 标签名,key值(参数值),文本内容。回到原问题,所以不管这个条件是否成立,在someCondition后面都有一个占位符占在那里,这样key在这里设不设置就没有提高react性能之说了。(都有对象占着,null也是一个对象)
4.react的声明式编程 (Declarative Programming)
说到声明式或者响应式要和jq来做对比,我在用jq写代码的时候,我们其实自己一些核心的操作,不管是dom的操作还是数据的调用,我们都是直接用的jq的API去实现,当jq的API改变的时候,我们又不得不花大量精力去修改和维护,这就是命令式编程的特点。而react与此不同,react的声明式设计是让我们在用自己写的函数和代码去完成我们想要的核心功能,并没有用到太多系统级的核心API,react是让我们去实现生命周期函数,实现render函数,当react实现方式会改变,但你写的code并不会改变,因为你写的code只是去响应它要做的东西。比如react16发布的时候,核心在于react底层的diff算法的提升,但我们的代码并不需要做很大的改变。
5.JSX
html,css,js完全分离还是推崇相关逻辑的代码(html,js,css)放在一个组件呢(这也正是react的jsx),JSX需要babel转译
6.值引用问题在react中也存在
父级所传递的props,作为子级的state,是否会产生值引用对象影响问题?也就是我更改子级state,父级props被相应更改。答案是会,react不会做深拷贝,造成的结果不可预知。